Usability-Tipps - Kapitel "Allgemein-Werkzeuge"
Verteilung der Aufmerksamkeit in horizontaler Richtung
In Jakob Nielsen´s Alertbox bringt der April interessante Fakten zum horizontalen Aufmerksamkeitsverlauf auf Webseiten. Über eine Breite von 1100 Pixeln ergibt sich eine Verteilung mit etwa 70% Übergewicht für die linke Hälfte. Eine Kurve zeigt in etwa, wie der Verlauf der Aufmerksamkeit im ersten Drittel sein Maximum erreicht und anschließend recht dramatisch abfällt. Wie sich das Untersuchungsergebnis auf die wahrscheinliche Verteilung der Aufmerksamkeit auf der eigenen Website auswirkt, kann man wohl am Einfachsten anhand einer überlagerten Grafik erkennen. Wir haben den Versuch gemacht…
Ein „Disclaimer“ muss her…
Vorab: Unabhängig davon, dass die Ergebnisse zweifelsfrei ordnungsgemäß erhoben wurden und die große Darstellung des Verlaufs daher auf zuverlässigen Zahlen beruht, ist der mit einer überlagerten Grafik zu gewinnende Rückschluss aus diesen allgemeinen Daten auf einzelne, konkrete Websites bestenfalls etwas mehr als gutes „Raten“. Denn zu unterschiedlich sind denkbare Layouts, die den untersuchten Bereich benutzen. Erschwerend kommt hinzu, dass auf jeder Seite die Zusammenstellung des Inhalts i. d. R. zu ganz eigenen Verteilungsverhältnissen führt und auch die individuelle Erfahrung des einzelnen Besuchers mit dem Web im Allgemeinen und der jeweiligen Website im Speziellen eine Rolle spielen. Daher ist ein Raster für die Aufmerksamkeit deutlich weniger zuverlässig als z. B. an anderer Stelle vorgestellte Werkzeuge wie BrowserSize o. Ä.
Dennoch ist die Idee, die Werte aus der Untersuchung in einen grafisch nutzbaren „Aufmerksamkeitsfilter“ zu verwandeln und über die Inhalte einzelner Websites zu legen, einfach zu verlockend… und außerdem ist so zumindest eine einfache Visualisierung der jeweiligen Zonen im Kontext der eigenen Inhalte möglich. Welche Schlüsse daraus für den Einzelfall gezogen werden können, mag jedem selbst überlassen sein und eigene Erfahrungen mit diesem „Werkzeug“ stehen freilich noch aus…
Der Verlauf als Graustufenbild
Da es nicht auf die Stelle nach dem Komma (und auch nicht wirklich auf exakte Werte davor) ankommt, wurden die Werte zunächst in Graustufen umgesetzt. Sprich: Der Bereich mit der meisten Aufmerksamkeit bekommt ein fast reines Weiß zugeordnet und i. A. des Kurvenverlaufs entstehen dann weitere Grauflächen. Aus der Grafik im Alertbox-Beitrag entstehen so in etwa folgende Stufen, wenn man nur ca. 5% „Schwärzung“ für die größte Aufmerksamkeit verwendet und dann bis zu ca. 85% einschwärzt. Der Verlauf sieht dann in etwa so aus:

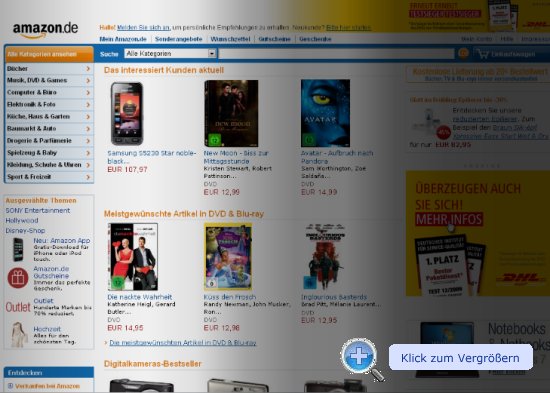
Über eine Webseite gelegt, kann man hiermit bereits die einzelnen Zonen erkennen. Unschön ist allerdings, dass die harten Übergänge unnötige Linien erzeugen – und schließlich hat sich die reale Verteilung ja auch nicht in 100 Pixel-Schritten verändert.

Horizontaler „Aufmerksamkeitsfilter“ als Grafik
Harmonisiert man diese Übergänge und behält den Grad der Schwärzung bei, ergibt sich ein recht anschauliches Bild, welches mit den o. g. Einschränkungen als weitere Perspektive dient, unter denen man seine Website oder z. B. einzelne Landingpages betrachten kann:
Wer sich selbst ein Bild anhand der eigenen Site machen möchte, kann die verwendete Grafik hier herunterladen. Da nicht jede Website mit den eingesetzten Graustufen besonders gute Ergebnisse liefert, gibt es auch noch eine rote und eine blaue Fassung des „Aufmerksamkeitsfilters“ (rote bzw. blaue Variante für Amazon-Beispiel). Alle drei Versionen als transparente png-Dateien im Format 1100 x 810 Pixeln und eine GIMP-Datei mit allen Varianten und dem Amazon-Beispiel können hier gepackt (ZIP < 0,5 MB) heruntergeladen und in Grafikprogrammen wie z. B. GIMP, Photoshop etc. als neue Ebene über ein Abbild der zu untersuchenden Webseite gelegt werden. Die Anpassung der Grafik in der Höhe ist dabei unkritisch – in der Breite verwässert man die Aussagekraft bei Skalierung allerdings noch weiter.