Usability-Tipps - Kapitel "Inhaltspräsentation"
Formulare für Mobilgeräte optimieren… mit HTML5
Auch wenn es für viele Webmaster – aus ebenso vielen Gründen – noch zu früh erscheint, sich mit HTML5 (oder gar einer Umstellung der eigenen Website) zu befassen: Auch ohne eine Umstellung läßt sich mit geringem Aufwand eine sehr nützliche Optimierung von HTML-Formlaren für die virtuellen Tastaturen von Android-Smartphones, iPhones und Tablets wie dem iPad vornehmen.
Es geht genauer als nur „Text“…
Dank HTML5 können auch heute schon – u. a. in Formularen – einige neue Mittel eingesetzt werden, die das Verhalten von vollwertigen Browsern auf Smartphones und Tablets beeinflussen, ohne Wechselwirkungen mit älteren Browsern auf einem PC oder Notebook befürchten zu müssen.
Dazu gehören unter anderem neue Typen von Eingabefeldern für
- Webadressen
- E-Mailadressen
- Telefonnummern
- Zahlen
- Suchanfragen
Die Gemeinsamkeit aller genannten Elemente ist ein spezielles Verhalten der Screentastaturen auf dem iPhone, iPad & Co. – ganz ohne zwingenden Einsatz von HTML5, sondern problemlos auch auf einer normalen und ansonsten in keiner Weise für Mobilgeräte optimierte Website in HTML4 oder auch XHTML.
Wer sich aber auf einem Mobilgerät bis zu einem Formular durchgewühlt hat, wird beim Ausfüllen von Eingabefeldern sicher dankbar sein, wenn er die Tastatur nicht erst zur Eingabe des „@“, die Ziffern einer Telefonnummer oder den Slash für eine Internetadresse die Ansicht der virtuellen Tastatur umstellen muss. Denn genau das ist es im Wesentlichen, was diese neuen Eingabefelder von „normalen“ Texteingabefeldern in Webformularen unterscheidet (mit Ausnahme des Suchfelds; mehr dazu siehe unten). Kennt ein Browser diese Typen von Eingabefeldern nicht, werden sie wie normale Textfelder (type=“text“) behandelt und so sind keine Kompatibilitätsprobleme zu erwarten.
Die folgenden Abbildungen zeigen das Ergebnis auf einem iPad, um die Unterschiede des Tastaturlayouts beim Betreten der jeweiligen Texteingabefelder zu verdeutlichen.
Webadressen
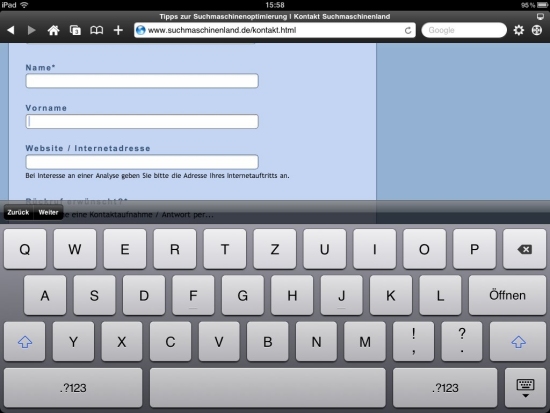
Verwenden Sie in einem Formular ein ganz normales Eingabefeld mit einer Definition als type=“text“, sieht das Ergebnis auf dem iPad so aus:
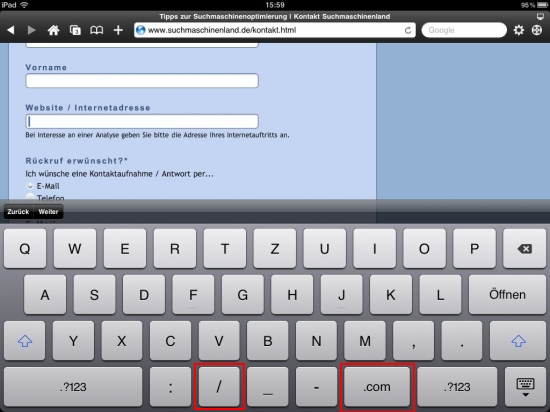
Für die meisten Informationen (wie hier den Vornamen) ist das auch genau richtig. Das Problem bei der Eingabe einer Internetadresse ist aber, dass man hier selten ohne Slash (das Zeichen „/“) auskommt und dieses erst zum Vorschein holen muss. Wird nun aber der neue Typ url eingesetzt, passt sich die Tastatur direkt beim Betreten des Feldes an. Einige Unterschiede (nicht alle) sind in dieser und der folgenden Abbildungen rot markiert (ein Klick öffnet eine größere Ansicht):
Dazu ist im Quellcode des Formulars die Definition von type=“url“ statt type=“text“ erforderlich:
<input type=“url“ id=“homepage“ name=“homepage“>
Die Anpassung dazu ist also – wie bei den folgenden Punkten auch – nur mit einem minimalen Aufwand verbunden… vermeidet aber je nach Umfang der Nutzung Ihrer Site auf mobile Geräten jeden Tag eine Menge überflüssiger Klicks (bzw. Berührungen verschiedenster Touchscreens…).
E-Mailadressen
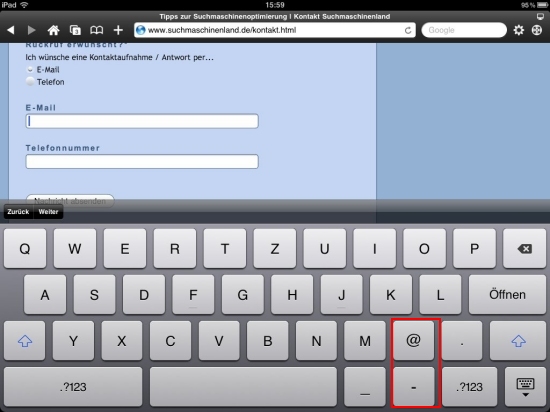
Nach gleichem Vorbild können Sie dafür sorgen, dass das „@“-Zeichen gleich zur Hand ist, wenn eine Mailadresse in einem Formular eingegeben werden soll. Wo sich Benutzer also z. B. mit einer Mailadresse regelmäßig (auch mobil) einloggen, kann diese Anpassung sehr kundenfreundlich sein.
Verantwortlich dafür ist der Typ email. Der Code dazu ist passend zu obigem Beispiel:
<input type=“email“ id=“mail“ name=“mail“>
Telefonnummern und Zahlen
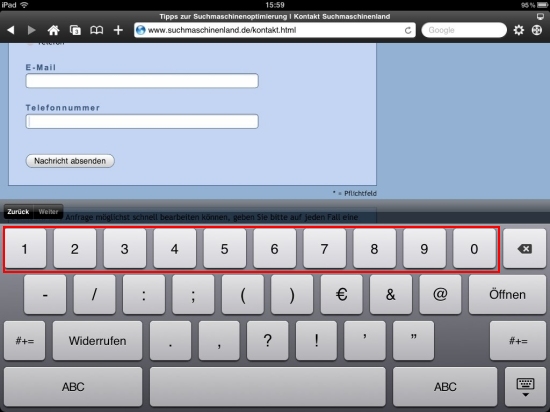
Tauschen Sie den Wert „text“ des type-Attributs Ihrer bestehenden Eingabefelder für Telefonnummern gegen type=“tel„ aus, wird auch hier die Tastatur angepasst:
Ähnlich funktioniert auch type=“number„ – Eine eigene Abbildung ist zur Verdeutlichung wohl nicht mehr erforderlich.
Suchanfragen
Etwas anders fällt der Effekt des Typs „search“ statt „text“ aus. Denn hierbei ändert sich eigentlich nichts an der Tastatur selbst… es wird aber in Browsern wie z. B. Chrome ein „Löschbutton“ innerhalb des Feldes eingeblendet, mit dessen Hilfe man eingegebenen Inhalt bei einer erneuten Suchanfrage mit einem Klick löschen kann, ohne die Löschfunktion der Tastatur mehrfach verwenden zu müssen. Diese Anpassung hilft also auch potentiell beim Zeitsparen, wenngleich auf eine etwas andere Weise.

Platzhalter einfügen
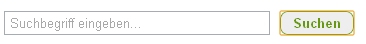
Eine weitere sinnvolle Anpassung für ein Suchfeld betrifft die so genannten „Platzhalter“ die bei der Verwendung des Feldes verschwinden und Platz für die Eingabe machen. Sie sind also nur dann sichtbar sind, wenn das Feld gerade nicht den Fokus hat und „eigentlich“ leer ist. Hinweise wie „Suchbegriff eingeben…„, Muster für die Eingabe eines Datums oder einer Telefonnummer und andere Beispiele finden sich auf vielen Websites. In den meisten Fällen ist dafür eine mehr oder weniger komplexe JavaScript-Lösung verantwortlich.
Mit HTML5 kann dazu das neue placeholder-Attribut verwendet werden. Der gewünschte Text wird damit einfach direkt beim Formularelement angegeben:
<input type=“search“ placeholder=“Suchbegriff eingeben…“>
In Browsern auf Mobilgeräten, Tablets oder auch z. B. in Safari sieht das Eingabefeld dann in etwa so aus:

Der Text verschwindet (und erscheint bei leerem Feld beim Verlassen) automatisch, ohne dass JavaScript dazu erforderlich wäre.
„Nebenwirkungen“ minimieren
Sollte es sich als problematisch erweisen, dass Felder vom Typ url oder email in modernen Browsern wie z. B. Firefox und Chrome auf dem Desktop wie beschrieben eine Validierung beinhalten, kann diese Eingabeprüfung auch explizit für ein Formular abgeschaltet werden, indem dieses das Attribut novalidate erhält. Alle evtl. störenden Fehlermeldungen bei falschen Mailadressen oder z. B. deshalb als „falsch“ angesehenen Webadressen, weil diese ohne „http://“ eingegeben wurde, können damit vermieden werden. Denn speizell bei Webadressen ist die Validierung in diesem Punkt sehr streng und nicht immer praxisgerecht – je nach Einsatzzweck des Formulars. Sollten Sie die Eingabeprüfung abschalten wollen, verwenden Sie also:
<form novalidate action=“…“ method=“…“>
Noch mehr?
Weitere Attribute wie autofocus und required oder Vorgabelisten via datalist sind derzeit noch nicht in einem nennenswerten Umfang in alle Browser und Systeme implementiert, so dass es hierfür wohl für die meisten Sites zu früh sein wird. Auch die zusätzlichen Input-Typen range, date, month, color etc. werden nur in Einzelfällen interessant sein. Dennoch lohnt es sich spätestens bei einer Umstellung der Seiten auf HTML5 / CSS3 und seine „bedeutungsvolleren“ Container, auch auf diese und andere Aspekte von HTML5 zu blicken.
Mit den hier beschriebenen Änderungen muss man aber weder warten, noch setzt man die Bedienbarkeit in älteren Browsern auf´s Spiel. Also: Nur zu 😉