Usability-Tipps - Kapitel "Allgemein"
Wie breit darf eine Webseite sein?
Einfache Frage eigentlich, oder? Dennoch bekommt man die verschiedensten Antworten und alle haben gute Argumente für die jeweils bevorzugte Lösung. Wenngleich die flexibelste Lösung oft darin besteht, den ganzen Bildschirm in einer oder mehreren, sich idealerweise an die verfügbare Größe in einem vorgegebenen Verhältnis anpassenden Spalten zu nutzen, sind doch sehr viele Seiten – zumindest im Hauptinhaltsbereich – eher an einem festen Layout orientiert; entweder in zentrierter Darstellung oder linksbündig ausgerichtet (siehe auch: Vor- und Nachteile der Varianten im Überblick).
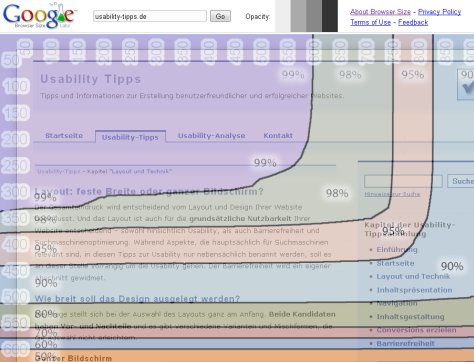
Recht praktisch für alle, die sich für ein Layout mit fester Breite entschieden haben, ist das Werkzeug „Browser Size“ von Google. Damit kann die betreffende Seite mit einer transparent überlagerten Darstellung der Verteilung von Browserfenstergrößen betrachtet werden. Die Transparenz des überlagerten Bildes ist einstellbar und unter dem Cursor bleibt stets ein Bereich, in dem man nach wie vor Navigieren und die betrachtete Seite nutzen kann.
Google zeigt die Auswirkungen unterschiedlicher Fenstergrößen auf die eigene Seite
Die zu Grunde liegenden Werte stammen vom Durchschnitt aller Nutzer bei Google. Diese sind zwar (derzeit) nicht nach geografischen oder anderen Kriterien filterbar und die Darstellung berücksichtigt wahrscheinlich auch nicht den Anteil der Nutzer, die Seiten mit mobilen Endgeräten betrachten, dennoch kann man sich damit sehr anschaulich einen Überblick verschaffen, wo genau Inhalte sich ggf. bei einer nennenswerten Anzahl von Besuchern hinter einem Scrollbalken verbergen… und welche Inhalte dies sind.
Damit man dies bei einer Darstellung nutzen kann, die zentriert ausgerichtet ist, sollte man allerdings daran denken, dass das Design entweder temporär (z. B. für eine separate Testseite) linksbündig ausgerichtet werden oder der Browser so verkleinert werden muss, dass die Ergebnisse nicht durch linken Freiraum fehlinterpretiert werden. Auch ist zu beachten, dass spätestens bei der Verteilung in der Höhe des Browserfensters zu berücksichtigen ist, dass unterschiedlich hohe Werkzeugleistenbereiche dafür sorgen, dass es größere individuelle Abweichungen gibt als in vertikaler Richtung.
Wer sich aber damit – und der Einschränkung, dass die hierüber zu „prüfenden“ Seiten zwingend online sein müssen (lokale Dateien testet dieses Tool leider nicht) – abfinden kann, sollte sich einige seiner wichtigsten Seiten mit Google Browser Size ansehen. Ungeachtet der unvermeidlichen Ungenauigkeit in der Höhe des Sichtbereichs findet man so mitunter Seiten, die man inhaltlich umstellen oder straffen sollte, um dem Hauptinhalt auch bei kleineren Viewports ausreichend Aufmerksamkeit zu verschaffen…