Usability-Tipps - Kapitel "Allgemein"
Warenkorb-Konversionsrate optimieren
Dass im Web weitaus häufiger befüllte Warenkörbe stehen bleiben als im realen Leben, ist auch für hochoptimierte Internet-Shops unvermeidlich. Dennoch basiert oft eine große Anzahl von virtuell stehengelassenen Warenkörben, die nicht mit einem Kaufabschluss (oder zumindest den ersten Schritten Richtung zur Kasse) enden, auf unklarer Gestaltung des Abschlussprozesses; speziell dem Eintritt in diesen Prozess.
„Typische“ Optimierung der Conversionrate
Conversionoptimierung wird mittlerweile auch in „kleineren“ Shops ernstgenommen. Oft deswegen, weil steigende Klickpreise den Betreiber dazu zwingen, sich mit der Effizienzsteigerung seines Shopsystems auseinanderzusetzen. Und weil viele Shopbetreiber sich in mehr oder weniger engen Grenzen hinsichtlich der Funktionalität des eingesetzten Standard-Shopsystems bewegen, ist der erste (und oft nicht schlechteste) Ansatzpunkt meistens die Produktdetailseite…
Tests unterschiedlicher Varianten des folgenden Checkoutprozesses in Form von zusammengefassten, entfallenen oder umgestellten Prozess- Schritten, reduzierten Formularen oder unterschiedlich platzierten Zusatzoptionen zum Cross- und Upselling hingegen scheitern hier meistens an mangelnder einfacher und kostengünstiger Umsetzbarkeit. Wie sieht es aber mit dem Schritt dazwischen aus? Ist da wirklich kein Spielraum mehr für Verbesserungen?
Was passiert nach dem Klick auf den Kauf-Schalter?
Ein kritischer Moment im Einkaufsprozess – und damit ebenso potentieller Ansatzpunkt zur Optimierung der Warenkorb-Konversionrate – erfolgt direkt nach dem Klick auf einen Kauf-Schalter; also ein Aktionselement auf der Produktdetailseite oder direkt aus der Kategorieübersicht. Was passiert als nächstes? Nicht immer ist dies dem Besucher auch wirklich klar und verschiedene Systeme handhaben diesen Punkt in durchaus unterschiedlicher Weise. Mit möglichen Ansatzpunkten zur Optimierung der Warenkorbanzeige – und der darauf folgenden Schritte – werden sich spätere Beiträge befassen; dieser Beitrag aber hat den Fokus auf dem Verhalten eines Shops direkt nach dem Klick.
Was soll eigentlich erreicht werden?
Idealerweise sollte der Besucher zunächst einmal klar vermittelt bekommen, dass die Aktion, die er durch seinen Klick initiiert hat, erfolgreich abgeschlossen wurde. Zudem muss klar werden, was als nächstes zu tun ist. Da dies nicht immer der direkte Gang zur Kasse sein muss, ist die direkte Anzeige des Warenkorbs nicht „automatisch“ die beste Option. Denn: Kauft der typische Benutzer mehr als einen Artikel, mag er sich von den ständigen Blicken in den Warenkorb beim Fortfahren gestört fühlen – mit negativen Folgen für den durchschnittliche Warenkorbwert und / oder die Abbruchrate. Aus diesem Grund gibt es mehrere Lösungsansätze, die entweder im Shop unveränderlich feststehen oder auch per Option für den Adminstrator wählbar sind.
Abgesehen von exotischen Lösungen oder technischen Varianten zeigt ein Shop hauptsächlich die folgenden Verhaltensweisen nach dem Ablegen eines Artikels im Warenkorb:
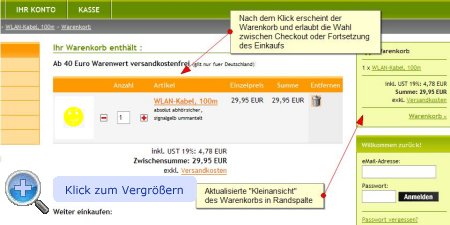
Direkte Anzeige des Warenkorbs
Der Warenkorb wird nach dem Klick direkt auf der nächsten Seite eingeblendet. Der Besucher sieht also in der Regel sofort, dass die Aktion erfolgreich abgeschlossen wurde (abhängig von der Übersichtlichkeit und dem Umfang des Warenkorbs) und wird mehr oder weniger gut in Richtung Kasse gedrängt. Ansatzpunkte zur Optimierung sind hier hauptsächlich (neben vielen funktionalen Aspekten der Warenkorbpflege wie Löschen etc. und dem Umfang des Warenkorbs) die Aktionsflächen zum Fortfahren mit dem Einkauf oder dem Gang zur Kasse.
Aktualisierte „Warenkorb-Kleinansicht“ in Randspalte
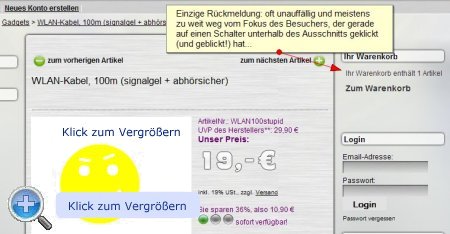
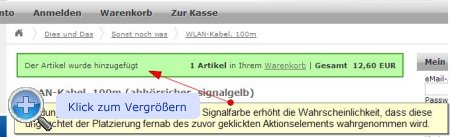
Eine Warenkorbanzeige, die in der rechten oder linken Randspalte platziert ist, enthält eine aktualisierte Liste oder Anzahl der Artikel oder zumindest eine neue Summe der Bestellung. Diese Vorgehensweise hat den Vorteil, dass direkt weiter eingekauft werden kann. In der Regel ist es auch kein Problem für die meisten Anwender, einen solchen Link zum Warenkorb zu finden, wenn er in der Randspalte platziert ist -zudem befinden sich oft auch redundante Links zur Kasse, Warenkorb etc. an anderen Stellen oder in der Navigation. Hauptsächlich besteht die Gefahr bei dieser Maßnahme also nicht darin, dass der Einkaufswagen nicht mehr gefunden werden könnte. Vielmehr ist es denkbar, dass nicht ersichtlich ist, dass auch wirklich etwas nach dem Klick passiert ist. Zu unauffällig ist mitunter (wie in obiger Montage) die Anzeige des Mini-Warenkorbs und / oder zu subtil dessen Veränderung, so dass z. B. unnötigerweise mehrfach geklickt wird. Ebenso besteht nun die Notwendigkeit, dass sich der Besucher – jetzt oder später – selbst entscheiden muss, sich in die Schlange zu stellen und den Einkauf abszuschließen. Achten Sie also darauf, dass die Veränderung möglichst augenfällig ausfällt. Speziell wenn dies die einzige Aktion ist, die auf den Kauf-Klick folgt.
Da je nach Gestaltung einer Detailseite nicht immer gewährleistet sein kann, dass die Aufmerksamkeit des Besuchers auf diese Veränderung gelenkt wird, da der Fokus noch im Bereich des gerade geklickten Aktioinselements liegt, kann neben der Änderung von Farben auch zu unterschiedlichen Hilfsmitteln gegriffen werden:
Statusmeldung des Warenkorbs
Eine gut sichtbar oben im Hauptinhalt einer neu geladenen Seite platzierter Hinweistext, der zudem eine auffällige Formatierung aufweist, kann nicht nur eine klare Rückmeldung geben, sondern auch gleich Informationen zum Umfang des Warenkorbs und Links zum Kaufabschluss anbieten. Das Beispiel zeigt eine eher einfache Variante der Meldung. Oft sieht man diese auch durch einen Schalter Link zum Schließen der Meldung ergänzt. Das sieht zwar modern aus, hat aber den Nachteil, dass der Besucher sich dazu aufgefordert fühlt, diese Meldung auch wirklich zu bestätigen, obschon der ein- oder übergeblendete Bereich (Layer) auch von selbst verschwinden würde, wenn der Einkauf fortgesetzt wird.
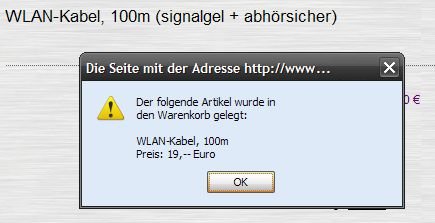
Dieser Zwang ist nicht zuletzt auch darauf zurückzuführen, dass Meldungen dieser Art nicht immer eingebettet in eine Seite daherkommen, sondern mitunter tatsächlich aktives Bestätigen erfordern, weil ein Dialog (z. B. mit JavaScript) vom Browser über die Seite gelegt wird:

Solche Statusmeldungen als Dialog oder Popup sind weniger selten, als man denken mag und finden auch heute noch in großen Shops Anwendung. Je nachdem, wie hilfreich diese gestaltet sind (hauptsächlich inhaltlich), sind diese auch durchaus dazu geeignet, nicht nur die erforderliche Rückmeldung zu geben sondern auch effektiv auf die möglichen nächsten Schritte hinzuweisen.

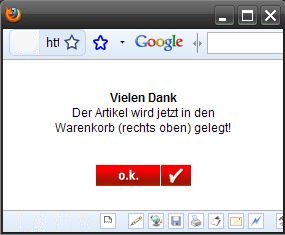
Auch „modernere“ Mittel wie Animationen können wirkungsvoll dazu beitragen, dem Besucher sowohl das erforderliche Feedback zu seiner ausgelösten Aktion als auch die nötigen Hinweise zum weiteren Vorgehen zu geben.
Sonstige Optionen
Neben den vorgestellten Möglichkeiten, die hauptsächlich aus einer direkten Anzeige des Warenkorbs oder einer mal mehr und mal weniger „unterstützten“ Anpassung einer Miniaturanzeige des Warenkorbs in einer Randspalte bestehen, gibt es noch andere Optionen. Nach einem Klick kann z. B. auf vorher nicht angezeigte Cross- oder UpSelling-Angebote verzweigt werden. Oder es werden Hinweise zur Lieferung, Verstärker wie Gratisangebote oder sonstige Inhalte angezeigt, die nach Ansicht des Betreibers noch vor dem „Verlassen“ des Shops – möglichst durch die Kasse – angezeigt werden sollten.
Alternative: Weg mit dem Warenkorb!
Wer einen Shop betreibt, in dem typischerweise nur ein Artikel gekauft wird (oder auch nur ein einziger Artikel angeboten wird), ist ein Warenkorb ggf. auch komplett überflüssig. In solchen Fällen führt ein Klick direkt zum nächsten Schritt des Checkout-Prozesses… oder es sind bereits alle erforderlichen Angaben direkt auf der Zielseite gesammelt worden, so dass ein Klick bereits zum Abschluss des Kaufs führt. Es besteht zwar in diesem Fall überhaupt keine Notwendigkeit, sich um Warenkorb-Conversions Gedanken zu machen; dennoch ist die Optimierung der Formulare auf der Zielseite und des folgenden Prozesses nicht unbedingt einfacher, als bei der Vorgehensweise mit Warenkorb. Grundsätzlich sollte man sich als Anbieter aber die Frage stellen, ob man einen Warenkorb nur deshalb anbietet, weil der Shop dies nun mal so vorsieht…
Was ist nun die beste Wahl?
Keine der Möglichkeiten ist hinsichtlich einer maximalen Ausschöpfung des möglichen „Erfolges“ einer Website von sich aus optimal und den anderen damit überlegen. Zu unterschiedlich sind einerseits die Rahmenbedingungen wie Klientel, Angebot und individuelle Gestaltung des Shops, andererseits hängt der Erfolg nicht zuletzt von der verwendeten Kennzahl ab: Anzahl der Verkäufe, durchschnittlicher Bestellwert; einmalig oder periodisch betrachtet, Wechselwirkungen mit anderen Zielen der Website u. v. a. m.
Umso wichtiger ist es, nach Möglichkeit mehrere Varianten des Verhaltens und des Layouts / Designs auszutesten, wenn das Shopsystem dies zuläßt oder die Ressourcen / Mittel bestehen, diese Option nachzurüsten. Auch derjenige, der keine Möglichkeit hat sich für eine Verhaltensweise des Shops zu entscheiden, sollte innerhalb der existierenden Umsetzung versuchen, durch die oben genannten Parameter zu Platzierung, Layout und Design seiner Lösung ggf- vorhandene Ecken abzuschleifen und so die Rate derer, die den Weg zur Kasse antreten, zu optimieren.





Der Warenkorb ist eines der wichtigsten Elemente im Onlineshop, das CR steigern kann, wenn es richtig und benutzerfreundlich (http://zinitsolutions.com/de/blog/10-wichtigste-tipps-zur-steigerung-von-online-shop-usability) gestaltet ist. Außerdem soll dieser immer sichtbar sein und problemloses Hinzufügen und Entfernen von Produkten ermöglichen.