Usability-Tipps - Kapitel "Allgemein-Layout und Technik-Werkzeuge"
Langsame Seiten finden… mit Google Analytics
Google ist nicht erst seit gestern besessen von der Idee, das Internet so schnell wie möglich zu gestalten. Daher hat deren Initiative für ein schnelleres Web auch schon vor Jahren den Rahmen der google-eigenen Angebote gesprengt und ist seither bestrebt, auch andere Websites schneller zu machen. Dazu gehören vor allem Angebote wie Google Page Speed und die dazugehörigen Services. Auch in den Webmaster Tools wird – wenngleich nach wie vor im Bereich „Google Labs“ angeboten – eine Übersicht der Website-Geschwindigkeit im Vergleich zum Gesamtdurchschnitt dokumentiert. Und mit der jüngst erstmals eingeführten Option, Seiten mit hoher Klickwahrscheinlichkeit schon zu laden, bevor überhaupt in den Suchergebnissen geklickt wurde, unterstreicht Google erneut die Wichtigkeit schneller Internetseiten – auch für den eigenen Erfolg.
Das Ganze hat natürlich einen Sinn: Geschwindigkeit ist ein wichtiger Faktor, wenn es um Usability und vor allem Conversions geht. Beim „Hygienefaktor Performance“ sind es vor allem die Ausreißer nach oben oder unten, die Auswirkungen haben: Besonders schnelle Seiten mögen einen kleinen Vorteil besitzen; auf jeden Fall aber sind zu langsame Seiten stets im Nachteil. Daher ist eine möglichst schnelle Website für jeden Webmaster heute noch viel wichtiger als zu Zeiten, in denen es noch echte Nischen gab und sich die Besucher magels Alternativen auch mit eher langsamen Sites abfinden mussten…
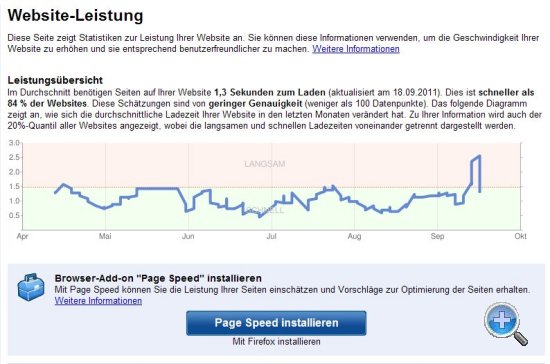
Wenn Sie sich daher bisher noch gar nicht mit dem Thema befasst haben, werfen Sie ruhig mal einen Blick in die o. a. Statistik aus den Google Webmaster Tools, um einen ersten Eindruck zu erhalten, wo Sie „ungefähr“ stehen. Die Werte stammen hauptsächlich aus Quellen wie der Google Toolbar oder dem Chrome-Browser, sind also als „echte Ladezeiten“ zu verstehen und beinhalten alle Aspekte wie das Laden der Grafiken, Ausführen von Scripts etc.
Unabhängig von den Ergebnissen können Sie dann auch für die Startseite und ihre wichtigsten / langsamsten Seiten mit Page Speed ermitteln, wo genau die Ansatzpunkte zur Optimierung liegen und ggf. auch ein paar kleine Veränderungen mit großen Auswirkungen vornehmen (wie z. B. die Aktivierung der Kompression o. Ä.), die die gesamte Website betreffen und sich damit zufrieden geben. Oder auch Google oder anderen Anbietern die dynamische Optimierung aller Inhalte vor der Auslieferung zu überlassen (was aber meistens mit laufenden Kosten verbunden ist)
Besser ist es daher, sich ein vollständigeres Bild zu machen und eine Messung zu etablieren, die auch bei umfangreicheren Webangeboten möglichst alle relevanten Seiten betrifft und die Werte regelmäßig zu nutzen, um die Performance dauerhaft zu nutzen und Ausreißer möglichst schnell zu identifizieren. Dazu dient die Ladezeitenmessung in Google Analytics.
Ladezeiten in Google Analytics messen
Wer Google Analytics einsetzt, um das Verhalten „seiner“ Besucher zu messen, kann durch eine recht simple Anpassung des Trackingcodes dafür sorgen (Update: Die Anpassung ist nicht mehr erforderlich, sondern der Bericht steht automatisch nun für jede Seite zur Verfügung), dass bei einem Bruchteil der Seitenladevorgänge Messwerte ermittelt werden, die dann zusammen mit allen anderen Kennzahlen in Google Analytics auf Seitenebene ausgewertet werden können. Dazu genügt es im ersten Schritt, die Anweisung „_gaq.push([‚_trackPageLoadTime‘]);“ (bzw. „pageTracker._trackPageLoadTime();“ bei Verwendung des alten Trackingcodes) beim Analytics-Code in Ihren Seiten (idealerweise an einer einzigen Stelle im Template) zu ergänzen… und dann abzuwarten. Denn dadurch, dass nicht jeder Seitenaufruf zu einer Messung führt (die dann wiederum die Performance Ihrer Site dauerhaft leicht verschlechtern würde), wird es einige Zeit dauern, bis Sie ansatzweise verlässliche Zahlen für mehr als die Startseite bzw. prominente Landingpages Ihrer Domain zu sehen bekommen, sollten Sie nicht eine ganze Menge Besucher jeden Tag auf Ihrer Site haben. Sie finden die Reports auschließlich in der neuen Oberfläche von Google Analytics (die Sie bei Bedarf durch Klick auf den Link „Neue Version“ oben rechts aktivieren können) im Bereich „Content -> Website-Geschwindigkeit“.
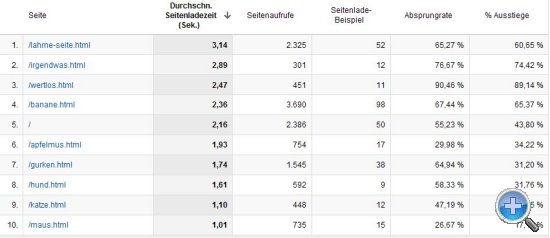
Wenn Sie hier alle Seiten ausfiltern, deren „Ladezeiten-Beispiel“ – das ist die schlechte Übersetzung der Anzahl der Seitenaufrufe, bei denen die Geschwindigkeit auch wirklich gemessen wurde – einen ansatzweise zuverlässigen Wert hat (z. B. mehr als 10, 20, 50, 100 Messpunkte; je nachdem, wie viel Traffic Ihre Seite beglückt), können Sie durch einfaches Sortieren nach der Ladezeit schnell herausfinden, ob, wo und wie viele Ausreißer vorhanden sind, denen Sie sich noch einmal gesondert optimierend widmen sollten.
Denn beispielsweise durch besonders große Grafiken, JavaScript oder andere Ressourcen, die nicht überall, sondern nur an bestimmten Stellen zum Einsatz kommen, kann es signifikante Abweichungen zum eigenen Durchschnitt kommen. Bei einer Auswertung nach Browser statt nach einzelnen Seiten sehen Sie zudem, ob es ggf. Browser gibt, die mit Ihrer Website wesentlich schlechter zurechtkommen als andere. Und wenn dies keine Exoten sind, sondern häufig von Besuchern Ihrer Site eingesetzt werden, ist ggf. dauch dazu eine gezielte Optimierung möglich (meistens bei dynamischen Anteilen Ihrer Site; sprich JavaScript).
Damit ist dieser Bericht zwar vielleicht nicht so wichtig, dass Sie sich jeden Tag damit befassen müssen, aber trotzdem lohnt sich eine regelmäßige Kontrolle in einer großzügigeren Frequenz. Denn wenngleich man die absoluten Angaben allein schon dadurch, dass die Messung selbst das Ergebnis verfälscht, nicht unbegingt bis auf die zweite Nachkommastelle genau nehmen darf, sind auffällige Unterschiede zwischen einzelnen Seiten ernst zu nehmen und oft ein guter Ansatzpunkt zur gezielten Suche nach den Ursachen… zumindest wenn mehr als nur eine Handvoll Surfer diese Seite regelmäßig besuchen.
Update 02/2012: Sollten Sie vergleichsweise wenig Besucher auf Ihrer Website haben, kann es sinnvoll sein, zumindest zeitweise mehr Messungen als von Google vorgesehen anzufertigen. Dazu kann die Rate durch Anpassung des Trackingcodes manipuliert werden. Für den derzeit aktuellen asynchronen Trackingcode und eine Anpassung auf 100% wäre z. B. folgende Ergänzung erforderlich: _gaq.push([‚_setSiteSpeedSampleRate‘, 100]); Weitere Infos hierzu finden Sie in der Dpkumentation zu Google Analytics.
 Siehe auch: Geschwindigkeit, Google Analytics, Page Speed, Performance
Siehe auch: Geschwindigkeit, Google Analytics, Page Speed, Performance



Danke! Es gibt sogar Studien die zeigen, was Geschwindigkeit für den Umsatz bedeutet:
http://www.apliki.de/usability-engineering/3-faktoren-die-wichtiger-sind-als-usability