Usability-Tipps - Kapitel "Conversions erzielen-Startseite"
Kontaktformulare: Stolpersteine trotz aufwändiger Umsetzung?
Auf vielen Websites ist eines der Hauptziele das Absenden eines Kontakt-, Anfrage- oder Anmeldeformulars. Meistens bestehen dort auch gar keine besonderen Hürden in Form von Kosten, Vertägen die abgeschlossen werden müssen oder sonstige Verpflichtungen. Dennoch ist es vor allen anderen Dingen das (begründete oder unberechtigte) Misstrauen gegenüber dem Anbieter und seinen Absichten, das eine großere Anzahl der Besucher von der Benutzung des Formulars abhält. Daher ist dieser Punkt auch das zentrale Thema im Beitrag zu Formularen und deren Umsetzung. Welche anderen „Kleinigkeiten“ bei der Gestaltung beachtenswert sind und mit welchen Mitteln die „Conversionwahrscheinlichkeit“ verbessert werden kann, zeigt dieser Artikel.
Ein simples Mittel, dass speziell bei Optionen und Feldern mit Auswahlschaltern (in HTML gesprochen: checkbox- oder radio – Inputelemente) die Benutzbarkeit verbessert, sind label-Elemente im Formular. Selbst diejenigen, die sich nicht darum scheren, ob und wie ein Formular nutzbar ist, wenn kein typischer Browser zum Einsatz kommt, sollte es zu schätzen wissen, dass durch die Definition von Labels für die relativ kleinen Klickflächen der vorgenannten Eingabeformen ein Verhalten erzeugt wird, wie man es aus Windows-Anwendungen gewohnt ist: Man kann so z. B. auf den Titel klicken, um eine Option zu aktivieren oder zu deaktivieren.Zur Verdeutlichung hier zwei Elemente, die sich unterschiedlich verhalten, wenn Sie auf den Text klicken:
Wenn Sie wissen wollen, ob sich die Mühe wirklich lohnt, dann versuchen Sie sich zu erinnern, wie oft Sie selbst schon in Webformularen auf solche Titel geklickt haben, ohne dass etwas passiert ist. Hier geht es also nicht um Sorgfalt, sondern darum, die (unbewussten) Erwartungen des Anwenders zu erfüllen. Er wird es ihnen nur im Einzelfall explizit danken und die Mühe erkennen, die Sie sich gemacht haben… fehlt die Kennzeichnung der Labels hingegen, ist das eine potentielle Quelle für „Miniärger“, der sich bekannterweise im Lauf eines Besuchs Ihrer Site zu einem Absprungbedürfnis addieren kann.
Sanfte Verbesserungen per Script
In der Regel ist es nicht das Hauptanliegen eines Besuchers, der Ihr Kontaktformular ausfüllt, Ihnen jede Menge über sich zu verraten: Name, Vorname, Maildresse, Anschrift etc. Dennoch sind diese Angaben mitunter eben wichtig für die Abwicklung einer Anfrage oder der Erfüllung des mit dem Formular verbundenen Prozesses. Speziell im Fall eines „normalen“ Kontaktformulars aber will der Benutzer Ihnen etwas mitteilen. Mit seinen eigenen Worten. Der Tipp, das Eingabefeld daher nicht zu klein zu gestalten und ggf. auch schon vor die persönlichen Daten zu stellen, ist daher in der Regel auch auf fast alle Kontaktformulare anwendbar.
Um dennoch nicht zu viel Platz zu „verschwenden“ und das Formular nicht zu groß wirken zu lassen, sind mitunter Kompromisse erforderlich. Sparen Sie z. B. nicht in der Breite, wenn es denn schon in der Höhe recht knapp wird und nutzen Sie bedenkenlos auch Scripte, die eine automatische Größenanpassung bei der Eingabe erlauben – verlassen Sie sich nur nicht darauf, dass diese auch zwingend genutzt werden können. Sprich: Auch ein Benutzer ohne JavaScript sollte das Formular ausfüllen, bedienen und absenden können – alle Komfortfunktionen wie Vorabvalidierung im Browser, Größenanpassungen, ausgeblendete Bereiche, die per Mausklick vergrößert werden können etc. sind erlaubt, solange diese Benutzern, welche kein JavaScript zulassen, nicht im Wege stehen.
Machen Sie Vorgaben nur dann, wenn diese sinnvoll sind
In manchen Formularen sieht man eher unglücklicher Natur sind. So ist es faktisch niemals sinnvoll, ein Geburtsdatum, Altersangaben oder andere individuelle Daten mit Vorgaben zu versehen, nur um zu demonstrieren, wie man sich eine Eingabe vorstellt. Beispiele sind toll, aber bitte außerhalb der Eingabefelder. Anderenfalls müssen Sie sich damit begnügen, dass ein groter Teil der Anwender Ihre Vorgaben aus „Faulheit“ übernimmt und Sie dann falsche Angaben in Ihrer Datenbank speichern… und im Extremfall dann auch für Selektionen und Marketingaktionen heranziehen. Wer sich solcher Vorgaben bedient, darf sich also z. B. nicht wundern, wenn er jedes Jahr am 01.01. einem Haufen unzustellbarer Geburtstagsgrüße an mail@meinedomain.de o. Ä. sendet…
Brechen Sie nicht mit Konventionen, wenn es nicht absichtlich geschieht
Auch wenn es im Web oft darum geht, die Aufmerksamkeit des flüchtig vorbeisurfenden zu erhaschen, indem man ungewöhnliche Elemente auf der Website einsetzt: Dieses „Stilmittel“ sollte spätestens da, wo es um die Herausgabe persönlicher Daten in einem Formular geht, lieber über Bord geworfen werden. Sie haben die Aufmerksamkeit ja bereits… oder zumindest so viel, wie ein typischer, gehetzter und querlesender Internetnutzer gerade aufbringen kann. Und genau deshalb sollten Sie alles möglichst so gestalten, dass er beim flüchtigen Überfliegen alles findet, was er braucht.
- Ein übersichtliches Formular gehört genau so dazu wie möglichst
- einfach zu identifizierende Erklärung zur Verwendung der Daten / Schutz der Privatsphäre.
- Gruppieren Sie, wenn nötig, gleichartige Angaben zu Blöcken
- Machen Sie Eingabefelder und vor allem den Schalter zum Absenden des Formulars leicht erkennbar
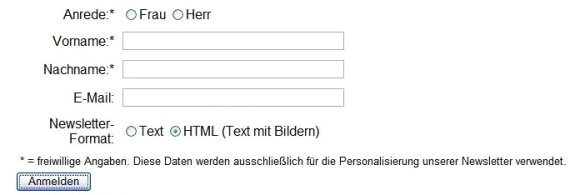
Ebenso wichtig ist es, dass der Besucher keine falschen Signale erhält, die missinterpretiert werden. Zum Abschluss dieses Beitrags soll ein Beispiel aus der Praxis dazu dienen, diesen Punkt zu verdeutlichen:

Sieht doch ganz vernünftig aus, oder? Es wird dennoch mitunter vielleicht nicht so gut funktinieren, wie es könnte, denn hier wird mit einer unformulierten Konvention gebrochen, die die meisten Anwender aus dem Web kennen: Pflichtfelder sind mit einem Stern markiert. Dass es hier genau umgekehrt ist, kann nur dann erfasst werden, wenn man sich etwas genauer mit dem Formular befasst. Wer allerdings nach einem flüchtigen Blick auf die „Pflichtfelder“ entscheidet, dieses Formular sei zu neugierig, um lediglich einen Newsletter zu abonnieren, wird ggf. nicht zum Ziel kommen.
Tipp: Um bei Formularen die Gefahr der eigenen Betriebsblindheit als Faktor bei Optimierungsbemühen auszuschließen, ist es ein gutes Mittel, sich bei Dritten (das darf hier ausnahmsweise auch mal das eigene Umfeld sein) Anregungen für Varianten mit weniger Feldern, weniger Pflichtfeldern, anderen Formen der Buttons oder einem anderen Aufbau zu holen und diese dann in Form von A/B- oder multivariaten Tests konkret auf der eigenen Website auszutesten. Nur so wird es gelingen einen Aufbau und Umfang zu finden, der für den Großteil der Besucher Ihrer Website die höchste Wahrscheinlichkeit bietet, dass das von Ihnen beabsichtige Ziel erreicht wird.
 Siehe auch: Barrierefreiheit, HTML, JavaScript, Kontaktformular
Siehe auch: Barrierefreiheit, HTML, JavaScript, Kontaktformular

Sorry, aber es ist leicht möglich, z.B. mit floats auch komplexe Formulare logisch in der Codereihenfolge abzubilden. Zum einen ist es sehr aufwendig, für alle Felder einen tabindex zu setzen. Zum anderen wird damit die Tabreihenfolge für Tastaturnutzer völlig durcheinandergeworfen, denn Elemente mit einem positiven tabindex werden natürlich zuerst angesprungen. Nun möchte ein Nutzer aber vielleicht gerne die gewohnte Tabreihenfolge haben wie auf allen anderen Seiten, also zuerst die Navigation etc. Also Finger weg vom Tabindex, der Browser kann das sehr gut alleine.
Und Accesskeys sind dafür da, immer wiederkehrende Elemente in einer Website auszuzeichnen. Dabei muß man haushalten, denn es stehen nur die Tasten 0-9 zur Verfügung, ohne in Konflikt mit bestehenden Browser- oder Screenreader-Shortcuts zu geraten. Accesskeys zum Springen zwischen Formularfeldern zu nehmen ist Unfug, denn dafür gibt es die Tabulator-Taste.
Bitte keine Attribute vergewaltigen, die für Menschen mit Behinderungen essentiell sind und sie damit von der Teilhabe an der Informationsgesellschaft ausgrenzen.
Erstmal: Danke für den wirklich schnellen Kommentar 😉 Und zugegeben: in „normalen“ Kontaktformularen braucht man sich mit tabindex sicher in der Regel nicht rumzuschlagen. Komplexere Formulare, die grupperte Eingaben zweispaltig (eben mit floatenden Containern statt Tabellen) umsetzen, können dieses Hilfsmittel aber durchaus gebrauchen – der Hinweis, den Gebrauch von tabindex (der im hiesigen Kontaktformular auch ausschließlich zu Demonstrationszwecken und nicht aus echtem Bedarf ein zweischneidiges Dasein fristet) nur dann vorzusehen, wenn eine Kontrolle im Browser dies sinnvoll erscheinen lässt, ist aber sicher eine sinnvolle Ergänzung zum Beitrag. Das mag man im Web vielleicht nur bei „Komfortsuchmasken“ (…) finden, in Intranetanwendungen und selbst dort, wo teure Schulungen mit der Einführung eines ebenso kostspieligen Produkts einhergehen, wäre der Griff zu diesem einfachen Mittel aber mitunter wünschenswert, statt Mausschubsen zu forcieren.
Hinsichtlich der Accesskeys stimme ich zu und es war wohl ganz offenkundig ungeschickt, diesen Punkt, der ebenso eher (meistens Intranet-) Anwendungen betrifft, in diesem Beitrag zu verwurschteln. Mal sehen, wie sich das per nachträglicher Bearbeitung retten läßt, ohne den Abschnitt einfach ersatzlos zu streichen, denn dann wird dieser und der vorherige Kommentar mehr oder weniger unkonsumierbar – und das wäre ja schade, wenn sich schon jemand die Mühe macht, hier einen Kommentar zu hinterlassen.
Die Lösung ist ja so einfach: Wer keine Kommentare liest, vermisst auch nix. Für den Rest gibt´s den entfernten Abschnitt hier und bezieht ihn, wenn es denn erforderlich ist, einfach auf die o. g. Anwendungsfälle, die in der Tat in der Regel jenseits üblicher Webauftritte und vor allem üblicher Kontaktformulsre liegt und sich daher nicht themengemäß an den typischen Wemaster richtet, für den diese Sammlung gedacht ist. Hier also der Abschnitt aus dem „Director´s Cut“ des Beitrags:
Eingabe optimieren
Zunächst einmal sind ein paar Verweise auf bereits bestehende Informationen aus dieser Sammlung fällig, die als Zusammenfassung von Punkten dienen, die besonders bei Formularen relevant sind. Den Anfang macht das Thema „Eingabe-Reihenfolge“. Speziell in Formularen, bei denen Sie sich erfreulicherweise entschieden haben, auf Tabellen zu verzichten und stattdessen andere Mittel zur Formatierung eines Formulars einzusetzen, kann es mitunter vorkommen, dass Eingabefelder in unlogischen Reihenfolgen angesprungen werden, wenn der Benutzer per Tab-Taste von einem Feld zum nöchsten wechselt. Dass dies unschön und störend ist, leuchtet jedem ein, der dieses Verhalten aus unachtsam gepflegten Programmen für den Desktop kennt. Auch im Web besteht aber zum Glück die Möglichkeit, die Eingabereihenfolge von Elementen eines Formulars zu steuern. Wie der „tabindex“ der Elemente gesetzt wird, lesen Sie im Beitrag zur Tastaturbedienbarkeit.
Im gleichen Zusammenhang sind die so genannten Accesskeys zu nennen, die speziel bei Formularen den Wechsel von einem Eingabefeld zum nächsten erlauben. Natürlich sollte ein Formular eigentlich nicht so umfangreich sein, dass der Durchschnittsbenutzer im Browser auf dieses Mittel zurückgreifen muss, aber auf der anderen Seite stört es diesen Benutzer auch nicht, wenn es Accesskeys gibt und andere Anwender werden es danken. Sollte ein Kontaktformular wirklich ein Haupt-Ziel Ihrer Website sein, kann es also kaum schaden, sich diese geringe Mühe zu machen.