Usability-Tipps - Kapitel "Inhaltspräsentation-Navigation"
Gestaltung und Kennzeichnung von Links
Neben den Navigationselementen des Rahmens einer Seite existieren zumeist auch Links, die in Form von Textlinks oder klickbaren Abbildungen unmittelbar im „Hauptinhaltsbereich“ einer Seite existieren. Da diese Links direkt in den Kontext eines Absatzes, Artikels, Seiteninhalts eingebunden sind, wird leider allzu oft zur „Verbesserung des Schriftbilds“ auf eine ausreichende Kennzeichnung dieser Links verzichtet, um ein harmonisches Gesamtbild nicht zu beeinträchtigen. Schade nur, dass das weder im Sinne des Internet, noch des Besuchers ist, denn der erwartet, dass Links deutlich als solche gekennzeichnet sind und er keine Überraschungen erlebt, wenn ein Link angeklickt wird.
Davon abgesehen, dass Sie die Benutzbarkeit einer Seite mit zu vielen oder auch zu wenigen Verweisen der Inhalte untereinander – gepaart mit ausgehenden Links zu externen weiterführenden Informationen oder Quellen – deutlich sinken kann, ist eine maßvolle, aber gute interne Verlinkung auch für den Nutzen (also nicht nur die Nutzbarkeit) einer Seite entscheidend. Um Ihre eigenen Links auf einer Seite (das müssen Sie wohl oder übel mit jeder Seite anstellen, wenn Sie es ernst nehmen wollen) dahingehend zu bewerten, ob diese hilfreich oder kontraproduktiv sind, stellen Sie sich für jeden Link – und die Linkgestaltung – folgende Fragen:
- Unterbrechen diese Links den Textfluss beim Lesen oder fügen Sie sich harmonisch in den Text ein? (falls ja, ist das gewollt oder nicht?).
- Ist ein Klick auf einen Link erforderlich, um den folgenden Text überhaupt zu verstehen oder kann er auch nachträglich angeklickt werden? Das ist entscheidend dafür, ob die Seite überhaupt noch ganz gelesen oder gleich – ohne Rückkehrabsicht – weggesurft wird…
- Sind die Ankertexte der Links so gewählt, dass der Benutzer genau weiß, was ihn bei einem Klick darauf erwartet (und ist dieser überhaupt lang genug, um als Link erkannt und getroffen werden zu können)?
- Habe ich selbst das Gefühl, dass hier mehr Links als begleitender Text zu finden sind (sprich; würden Sie sich die Mühe machen, die Seite zu lesen)?
Seiteninterne Links
Eine Webseite mit längeren Textpassagen oder aus mehreren Inhaltsmodulen, bei der man zum Weitersurfen erst wieder nach oben zur Navigation scrollen muss, ist leichter und schneller zu bedienen, wenn mittels passend platzierter so genannter „Anker“ eine seiteninterne Navigation erzeugt wird, mit der an den Anfang einer Seite bzw. von oben aus direkt an den Start einer bestimmten Passage springen kann. So ist es auch möglich, von anderen Seiten aus weitaus genauer zu einem Detail auf einer umfangreichen Seite zu verweisen, ohne dass der Besucher die passende Stelle lange selbst suchen muss.
Linkgestaltung
Mit welcher Farbe Sie Links markieren, ist keinesfalls vorgeschrieben. Es ist natürlich immer eine gute Idee, einen Blauton zu verwenden, da diese Farbe dank der Verwendung auf „unformatierten“ Webseiten per Vorgabe oft mit klickbaren Links assoziiert wird, ohne dass Sie dazu beitragen müssen. Aber auch grüne, weiße, gelbe oder schwarze Links können genau so gut funktionieren wie alle anderen Farben, wenn der Zweck der Erkennbarkeit durch die Kombination aus gewählter Textfarbe, Hintergrund und Umfeld stimmt. Zunächst einmal sollten sich Links nicht nur im Stil, sondern möglichst auch in der Farbe absetzen – und wenn es nur ein anderer Farbton der gleichen Vordergrundfarbe ist, die auch für gewöhnlichen Text eingesetzt wird. Apropos Stil: da bleiben Sie am Besten gleich bei der Unterstreichung und fügen diese nicht erst hinzu, wenn zufällig eine Maus über den Text bewegt wird!
Sie dürfen als Ersatz gern eine weitere Farbe definieren, die für Links verwendet wird, wenn die Maus ihren Bereich kreuzt. (a:hover). Soll die Tastaturbedienbarkeit der Site verbessert werden, können Sie auch eine abweichende Farbe für den gerade fokussierten Link mittels a:focus definieren, so dass beim Navigieren per Tabulatortaste klar ersichtlich wird, welcher Link gerade fokussiert ist. Auf dieser Site sind solche Links z. B. rot.
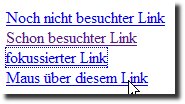
Ebenso erleichtert es die Orientierung, wenn bereits besuchte Links eine eigene Farbe (a:visited) aufweisen. Gerade dort, wo mehrere Links mit unterschiedlichen Ankertexten zum gleichen Ziel führen, ist eine gesonderte Kennzeichnung aller Verweise, die zu einem bereits besuchten Ziel führen, sehr hilfreich, um die Geduld eines interessierten Besuchers nicht unnötig auf die Probe zu stellen. Aus diesem Grund ist auch für bereits besuchte Links i. d. R. eine separate Farbe im Standard eines Browsers vordefiniert, wenn keine eigenen Angaben per CSS definiert wurden. So sehen entsprechende Testlinks ohne eigenes Format z. B. so aus:

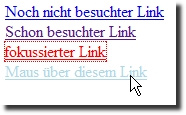
Verwenden Sie nun eine eigene Definition für focus und hover, zeigt die Seite auch optisch den Unterschied zwischen den Links an:

Um diese Form der zusätzlichen Kennzeichnung zu erzielen, genügen folgende Anweisungen:
<head>
<style>
a:focus {color:red}
a:hover {color:lightblue}
</style>
</head>
<body>
<a href=“http://www.irgend-eine-nicht-besuchte-domain.de/“>Noch nicht besuchter Link</a><br />
<a href=“http://usability-tipps.de/“>Schon besuchter Link</a><br />
<a href=“http://www.springe-mit-tab-hierher.de/“>fokussierter Link</a><br />
<a href=“http://www.zeig-mit-der-maus-auf-mich.de/“>Maus über diesem Link</a><br />
</body>
</html>
Generell ist aber vor allem die auch im Standard enthaltene Kennzeichnung der bereits besuchten Inhalte besonders wichtig für eine möglichst benutzerfreundliche Website. Vor allem für ältere Menschen ist ein Fehlen dieser Kennzeichnung – neben zu kleinen Linktexten oder schwer zu treffenden Navigationselementen – eine besondere Hürde bei der Verwendung von Webangeboten. Interessierte Leser finden mehr Details zu Usability für vielzitierte „Fünfzigplus-Surfer“ bei Jakob Nielsens „Alertbox“.
Externe Ziele, besondere Dateitypen
Hilfreich ist auch eine zusätzliche Kennzeichnung von externen Links mit einer Grafik, die solche Links von internen Verweisen unterscheidet, ohne sehr auffällig zu sein. Und wenn hinter einem Link etwas anderes als eine HTML-Seite (egal, ob statisch oder dynamisch per ASP, PHP oder anderen Techniken erzeugt) liegt, müssen Sie darauf aufmerksam machen; sei es durch eine weitere Grafik, die per CSS auch automatisch an entsprechende Links zu PDF, Word-, Excel- oder anderen Dokumenten anhängen kann oder im Ankertext eines Links selbst. Produktinformationen ist ein schöner Text für einen Link – wenn es aber wider erwarten dauert, bis das mehrere 100 Kilobyte große PDF Dokument geladen ist, ist ein großer Teil der anklickenden Besucher schon wieder weg. Steht im Linktext aber Produktinformationen (PDF), kann sich ein guter Teil der Besucher schon denken, dass es etwas dauern wird – oder er klickt gleich zum Download der Information mit der rechten statt der linken Taste auf den Verweis.
Der richtige Linktext
Die verlinkte Information ist klasse, der Link ist als solcher gut zu erkennen, die verlinkende Seite wird oft aufgerufen und es steht auch nicht alles, was es auf dem Linkziel zu lesen gibt, ohnehin schon auf der Seite. Dennoch klickt fast keiner auf den Verweis. Wie kann das sein? Wahrscheinlich wissen die Besucher entweder nicht, was sich hinter dem Link verbirgt oder sie vermuten etwas ganz anderes dort, weil der Linktext nicht eindeutig ist. Ist der doch? Dann versuchen Sie es doch mal mit einem auffordernden Text. Also satt z. B. „Weitere Informationen“ ein Text wie „Klicken Sie hier, um die konkreten Zahlen der Studie abzurufen“. Das hat gleich zwei Vorteile, denn erstens rufen Sie den Besucher aktiv zum Klick auf, zweitens weiß er nun genau, warum er das tun soll und was er dafür erhält. Sicher, dieses Beispiel ist konstruiert und passt überhaupt nicht auf Ihre Site. Sind Sie aber sicher, dass alle Linktexte wirklich eindeutig sind?
Leider ist eine eindeutige Beantwortung dieser Frage aus der Sicht eines einzelnen oder vergleichweise weniger Begutachter kaum möglich. Probieren Sie es daher unbedingt mit verschiedenen Varianten! Ändern Sie einzelne Linktexte und beobachten Sie, ob und wie sich dies auf die Verteilung der Besucherströme auswirkt. Wenn Sie es genau wissen wollen, können auch Trackingverfahren eingesetzt werden, die die Klicks auf solche Links verfolgen. Selbst Google Analytics bietet eine kostenfreie Methode, diese Tests genau messbar zu gestalten.
Denken Sie aber dennoch auch bei der Wahl des Linktextes daran, dass zwar genug „verlinkter Text“ da sein sollte, um den Link zu erkennen und einfach anklicken zu können (was auch eine ausreichende Schriftgröße bedingt), der Linktext aber dennoch lieber knapp als zu lang sein sollte. Spätestens dort, wo auf einer Seite mehrere komplette Sätze als Link ausgelegt sind oder Links gar über mehrere Zeilen laufen, geht die Übersicht verloren und der Text wird nur mit Mühe zu konsumieren sein.
 Siehe auch: Benutzerführung, mobile Usability, Navigation, Textgestaltung, unterstreichen
Siehe auch: Benutzerführung, mobile Usability, Navigation, Textgestaltung, unterstreichen
